Para agregar texto a tus páginas de WordPress, cuando uses el editor clásico, sigue estas sencillas reglas:
Encabezados
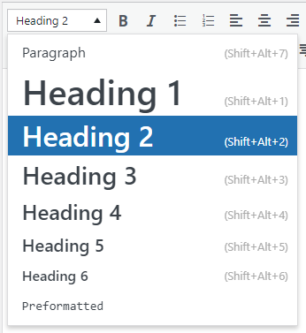
Si necesitas utilizar encabezados para diferenciar secciones, utiliza encabezados consecutivos y descendentes que comiencen con h2, como: h2, h3, h4… no utilices h1 ya que este encabezado ya se está utilizando como título de la página.

Texto
Si copias y pegas texto de otras fuentes, ten cuidado de que el texto no tenga formato al pegarlo, ya que el resultado del diseño puede ser impredecible. Usa el atajo de teclado Ctrl + Shift + V para pegar el texto sin formato.
Párrafo y Salto de Línea
Para crear un nuevo párrafo, simplemente coloca el cursor al final de una línea y presiona la tecla Enter. Para crear un salto de línea presiona las teclas Shift y Enter.
Estilos
No agregues estilos en línea como: tamaños de fuente o colores, ya que esto cambiará la coherencia del diseño con otras páginas. Agrega solo: Negrita, Cursiva y Listas seleccionando un fragmento de texto y haciendo clic en el botón correspondiente.
![]()
Enlaces
Para agregar enlaces al texto, selecciona un fragmento de texto y haz clic en el botón con el icono con una cadena.
![]()
Alineaciones
Para evitar los estilos en línea, no utilices botones de alineación. Para una mejor legibilidad, no utilices alineaciones a la derecha.
![]()
Códigos cortos (shortcodes)
No elimines los códigos cortos (shortcodes) entre corchetes, como por ejemplo: [buttons], [subpage] o [rows]
Copia de seguridad rápida de solo el contenido de texto
Ve a: Herramientas > Exportar > Selecciona «Todo el contenido» > Haz clic en el botón «Descargar el archivo de exportación» > Guarda de forma segura el archivo XML descargado.
Sobre las Imágenes
- Copyright: Debes tener los derechos de autor de las imágenes utilizadas en la web o has de comprarlas en línea o conseguirlas libres de copyright.
- Envío: Las imágenes enviadas desde plataformas de redes sociales o WhatsApp tienen sus dimensiones reducidas, por lo que se recomienda pedir que se envíen las imágenes originales por correo electrónico.
- Orientación: Para páginas web es mejor usar imágenes que tengan orientación horizontal en lugar de vertical.
- Dimensiones: Para los banners de imágenes en la parte superior de la página usa unas dimensiones mínimas de 1600 píxeles de ancho. Para otras imágenes usa un mínimo de 1000 píxeles de ancho. El sistema debería cambiar el tamaño de las imágenes automáticamente dependiendo de su ubicación.
- Nombres: Nombra tus imágenes usando la descripción de lo que representan y usa solo estos caracteres: minúsculas alfabéticas, números y no uses caracteres especiales (como acentos o eñe) ni espacios, usa guiones en su lugar. El sistema debería crear las etiquetas alt de las imágenes automáticamente.
- Formato: Usa JPG para fotos con una compresión del 50% al 60% y PNG para logotipos.